
導入文や本文はどこに書くの?



ブログをもっと楽にスラスラ書けるようになりたい・・・。
個人ブログを運営する初心者の方は、初めのうちはどのようにブログ記事を書いていけばいいか分からないはずです。
そもそものブログの「書き方」が分からないと、どのように記事を書いていけばいいか分からないため、すぐに書く手が止まってしまうんですよね。
だからと言って分からないまま、ただ闇雲に書いていくわけにもいかないですしね。
私にも初めのうちはどのようにブログを書いていけば分からず、筆を動かせず「書く事」が一切できない時期がありました。
というより、ブログの書き方そのものが分からないといった感じだったんですね。
これは本当に切なる悩みですよね。
せめて参考になる「ブログの構成」だけでもないのか?そのように考えるはずです。
今回はそんなブログ初心者が初めに抱えるであろう「ブログの書き方」及び「記事構成の作り方」について解説していきます。
本記事で紹介している内容を参考にしていただければ、「ブログの書き方が分からない!」、「何をどうやって書いていけばいいか分からない!」という個人ブログ初心者が真っ先に直面する悩みを解消することができます。
また今後のブログ運営ににおいても「書けなくなる」といった心配もしなくて済みます。
しかもここで紹介している「ブログの構成」は使いまわしが利くので、マスターすれば今後はブログが楽に書けるようになるはずです。
現在、記事を書けずに困っているという方は是非本記事を参考にしながら、どんどん記事を書いていってください!
ブログ記事の構成を全体的に把握しよう!


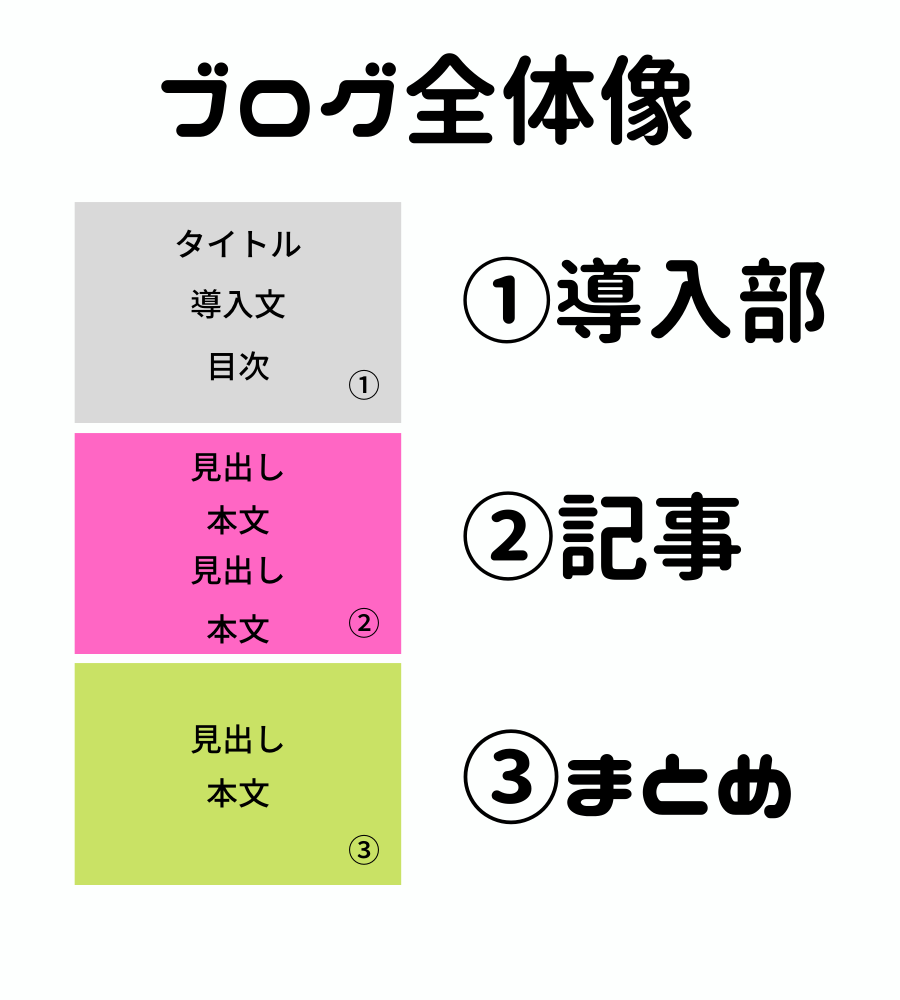
ブログ記事を書いていく前に、まずはブログ記事構成の「全体像」を把握するところから参りましょう。
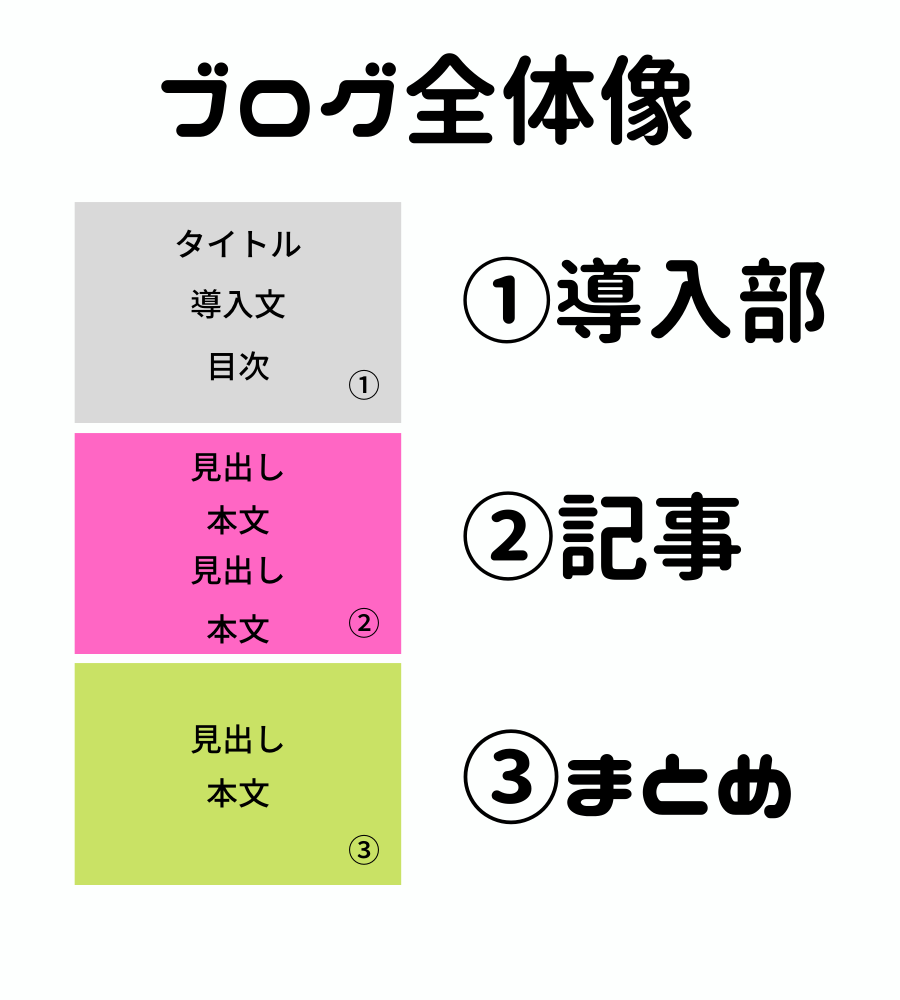
ブログ記事は上の「画像」でもお分かりの通り、以下の「3つ」のパートにカテゴライズされます。
- 導入部
- 記事
- まとめ
ほぼすべてのブログ記事はこのパターンで出来上がっているといっても過言ではありません。
なのでこれがブログ記事の「基本構成」となるわけですね。
勿論私も現在、この基本にのっとって記事を作成しています。
ほとんどのブロガーもそうであるし、あなたにもこの「基本構成」に忠実に記事を構成して行ってほしいんですね。
それでは、この「3つ」のパートの内、それぞれどのような役割があるのか以下で詳しく見ていきましょう。
1、導入部の役割
まずブログ構成の基本となるのは「導入部」ですね。
ここは非常に重要な部分ですね・・・。
もしかしたら「核」となる「記事」部分より重要な役割を担っているかもしれません。
というのも、ブログ記事を読むユーザーの特性というのを一度考えて欲しいんですね。
ブログ記事を読むユーザーというのは大体、普段から忙しい人たちです。
なので欲しい情報や、解決したい悩みがある場合、瞬時にそれを解決したいと思っているんですね。
それにもかかわらずこの「導入部」がきちんとした役割を果たさなければ、あなたの記事は読まれることはありません。
なのでしっかりとこの「導入部」においてユーザーの心をがっしり掴んで欲しいんですね。
またこの導入部においては、
- タイトル
- 導入文
- 目次
この「3つ」に分類されます。
以下でもう少し詳しく見ていきましょう。
タイトル
「タイトル」というのは言わずもがな、真っ先にユーザーの目に付くものです。
また「検索エンジン上」であなたの記事を読むかどうかを決める重要なものとなりますので、競合の記事にも負けないほどの魅力的なタイトルを付けるよう心がけましょう。
導入文
続いて「導入文」。
ここが非常に重要なポイントです。
この「導入文」においてはその記事の要点を伝えるのは勿論ですが、
- その記事を読んでどういった「悩み」を解決できるのか?
- その記事を読んで得られるものは何なのか?
- どのような「未来」がもたらされるのか?
こういった要素を分かりやすくこの「導入文」にまとめて、ユーザーが読むメリットを提示していくのです。
この「導入文」が魅力的なものでないとユーザーは「記事部分」まで読み進めてはくれません。
あなたのブログ記事を読むかどうかはこの「導入文」にかかっていると言っても過言ではないでしょう。
なので出し惜しみをせず、この「導入文」でユーザーの「悩み」を解決してしまうくらいの情熱をこの「導入文」には注ぎましょう。
ただこの「導入文」は長すぎてもユーザーに飽きられてしまうので、その記事を読むユーザーの特性によって臨機応変に対応しましょう。
目次
この「導入部」において最後を締めくくるのは「目次」です。
「目次」を設置するメリットはその記事の全体像を瞬時に確認できるという点です。
また「ワードプレス」においては「目次項目」をクリックするだけで、読みたい章に瞬時に移動できるため、この「目次」のもつ役割は非常に大きいんですね。
ユーザーの中にはその記事の中で自分の知りたい部分をこの「目次」で確認し、その部分だけを読むユーザーが一定数以上います。
そういったユーザーの為にもこの「目次」は必ず設置しておきたい所です。
因みに本ブログでも使用している「SWELL」であれば、この「目次」の設定も自動で行ってくれます。
2、記事の役割
続いて、「ブログ構成」の「核」となる「記事」部分にはどのような役割があるのかを見ていきましょう。
この「記事」部分というのは、そのブログ記事の心臓ともいえる役割を持っています。
読みに来てくれたユーザーの「検索意図に叶った記事を書けているか?」が問われます。
仮にこの「記事部分」でユーザーの検索意図にそぐわない内容を書いていたり、先の導入文で言っていた内容とはまるで違う内容が書かれていようものならユーザーは即離脱してしまうことでしょう。
なのでユーザーの検索意図に叶った「有益な内容」を書いていくことがこの「記事」部分が果たすべき役割なんです。
見出し


この「記事」部分において重要な役割の一つを担っているのが「見出し」です。
なので「見出し」は必ず設置するようにしましょう。
唐突に「本文」から開始されたとあってはユーザーも混乱してしまいますからね。
この「見出し」は「その章が一体どういう内容のものなのか?」を端的にユーザーに伝える役割を担っています。
というのも、どんな記事であってもいくつかの「章」ごとに記事内容が分かれてくるはずです。
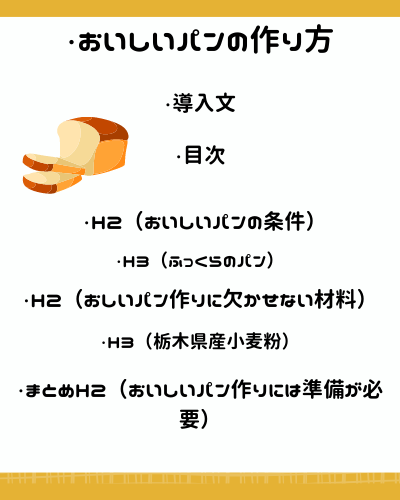
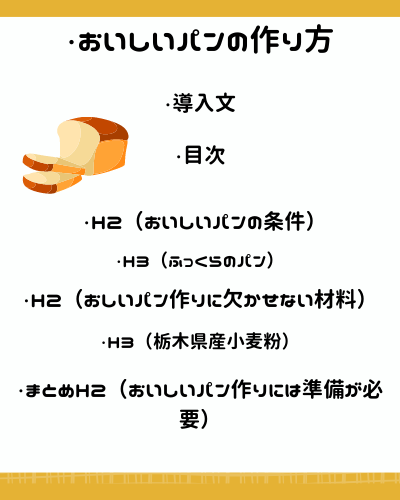
例えば「おいしいパンの作り方の記事」をあなたが書こうと思ったら、
- 「1章目」は「おいしいパンの条件」
- 「2章目」は「おしいパン作りに欠かせない材料」
- 「3章目」は「実際のおいしいパンの作り方」
といった感じで「各章」ごとに記事の内容が分かれるわけなんですね。
なのでその「章」の切り替わりを知らせるためにもこの「見出し」は必要だし、その「章」の内容を端的に伝えるためにも「見出し」が必要となるのです。
また「見出し階層」も意識しましょう。
例えば上の画像で説明をするなら「おいしいパンの条件(H2)」階層の下に「ふっくらのパン(H3)」といった感じで「見出し」の下に再度、「小見出し」を入れるわけです。
「小見出し」を複数入れることによって、記事内容を分かりやすく細分化できるし、読者からしてもその内容を把握しやすくなります。
だら~っと本文を書き連ねるより「小見出し」を複数いれていき、メリハリのある記事構成にしていくのです。
また「見出し階層」の多さはその記事内容にもよって変わってきますが、「H4」くらいまでを目安にするといいでしょう。
「見出し階層」は多すぎても、読者からすると読み辛くなってしまうからですね。
なので読者にとって「読みやすい」を意識して「見出し階層」を作っていくと良いでしょう。
本文
そしてこの「記事」部分において「見出し」の次に来るのが「本文」です。
この「本文」は言わずもがな、その記事の「核」となる部分です。
なのでその記事の内容をあなたの言葉でもって分かりやすく書いていってください。
また先程も簡単に言いましたが「本文」においてはユーザーの検索意図を満たす内容を書いていきましょう。
先程の例を参考にすると、あなたが「おいしいパンの作り方」の記事を書く際、「見出し」は「おいしいパンの条件」であるのにかかわらずその「本文」がまったく関係のない「カエルの生態」を語っていたらユーザーは混乱してしまいます。
そのような読者の「検索意図」に反するコンテンツを「本文」に書くことはやめましょう。
3、まとめの役割
さて「ブログ構成」において最後の役割を果たすのがこの「まとめ」部分です。
この「まとめ」部分では、記事内容の要点を書いてもらいたいんですね。
というのも読者にこの「まとめ」部分で再度記事の内容を思い出させることによって、あなたの記事を再度読者に印象付ける事ができるからなんです。
また読者の中には、この「まとめ部分」まで一旦流し読みして、まとめ部分を読んだあとに再度上から読むという人もいます。
なので「まとめ」部分にはその記事の内容がわかるように、記事の「要点」となる部分を書いていきましょう。
また、この「まとめ」部分は一番コンバージョンしやすい部分でもあります。
というのも、先程の画像の例で言えば「おいしいパンの作り方」の記事を書いていった際、最後に読者の目に触れるのは「おいしいパン作りには準備が必要」という「まとめ」部分になるわけです。
その際、このまとめ部分に「あなたも是非この機会に道具を揃えておいしいパンを作ってみませんか?」という内容も同時に添えることで読者に道具の購入という選択をさせやすくなるんですね。
勿論商品購入だけではありません。
この「まとめ」部分にその記事全体の内容に関連する、別記事のリンクをはっておけばそこから読者が次の記事へ移動してくれることだってあります。
なのでこの「まとめ」部分では読みに来てくれた読者に対し「営業を仕掛ける」というような意気込みで書いていくとよいでしょう。
導入文を代表とする各記事構成の作り方
さてここまでで「ブログ記事構成の全体像」と「各パート」の役割について見てきました。
それではここからは実際に、
- 導入部
- 記事
- まとめ
それぞれ「3点」の、「記事構成」の作り方についてみていきたいと思います。
導入部の作り方
まずは「導入部」の作り方についてです。
この「導入部」は次の「3つ」に分類されます。
- タイトル
- 導入文
- 目次
今回はその中でも「導入文」の書き方について詳しく解説していきますね。
「タイトル」と「目次」に関しては記事毎にそれぞれ設定をしてください。
さて話を本題に戻します。
「導入文」の作り方を見ていく前にまずは次の例を見てみて下さい。
- あなたは現在ブログの「記事構成」で、「何を、どのように書けばいいんだろう」と悩んでいませんか?
- 実はこの記事で紹介する「ブログ記事の構成」を実践すると、誰でも楽にブログ記事が書けるようになります。
- なぜなら、面倒くさがり屋な私も本記事で紹介している「記事構成」を使いまわすだけで記事の執筆の困らなくなったし、10万人以上の読者から読まれるようにもなったからです。
- この記事では、「ブログ記事構成」のポイントを3つに分けて解説していきます。
- 本記事を読み終えた頃には、今後ブログの「記事構成」で悩むことは一切なくなり、楽にブログが書けるようになります。
これは「ブログの記事構成」に悩んでいる人向け記事の「導入文」の一例となります。
先程の「導入文」の役割において「あなたのブログ記事を読むかどうかはこの導入文にかかっていると言っても過言ではない。」と解説しました。
なのでこの「導入文」で読者の心をがっちり掴めるよう情熱をもって書いていってもらいたいんですね。
「導入文」においては「5つ」のポイントに分かれますが、詳しくは先程の例文を参考にしてみたいと思います。
まずは「1つ目」のポイント。
あなたは現在ブログの「記事構成」で、「何を、どのように書けばいいんだろう」と悩んでいませんか?
こちらでは読者の悩みを明確にするように心がけます。
この冒頭で「この記事は自分に向けて書かれている!」と、読者にそう思わせることができればあなたの記事は読まれやすくなるでしょう。
続いては「2つ目」のポイントです。
実はこの記事で紹介する「ブログ記事の構成」を実践すると、誰でも楽にブログ記事が書けるようになります。
ここでは「解決できること」を伝えます。
読者がその記事を読んで得られる「メリット」は何なのか?を明確に伝え、読者に行動を促します。
「導入文」において非常に重要となる部分ですね。
そして「3つ目。」
なぜなら、面倒くさがり屋な私も本記事で紹介している「記事構成」を使いまわすだけで記事の執筆の困らなくなったし、10万人以上の読者から読まれるようにもなったからです。
ここでは悩みを解決できる根拠を示します。
読者は基本的にあなたの話す言葉を信用していません。
その為「根拠」がないと読んでくれないし、行動にも移してくれないんですね。
なのでその悩みを解決できるのか?その「根拠」を存分に開示しましょう。
この「根拠」に説得力があるものであれば読者はあなたの記事を読んでくれるし、提案した行動も起こしてくれるでしょう。
続いては「4つ目」です。
この記事では、「ブログ記事構成」のポイントを「3つ」に分けて解説していきます。
ここでは記事の要約を伝えます。
読者がその記事を読みすすめていく上の、前準備を手助けするのです。
記事の内容をここでしっかりと伝えておくことで、読者がその記事を読みやすくなるんですね。
そして最後が「5つ目」です。
本記事を読み終えた頃には、今後ブログの「記事構成」で悩むことは一切なくなり、楽にブログが書けるようになります。
ここでは、その記事を読み終えた時にユーザーが得られることを伝えるのが目的です。
あなたの記事を読んで、どのような素敵な「未来」が待っているのかを提示します。
その「未来」が素敵な物であればあるほど、読者に「この記事を読みたい!」と思わせることができます。
記事の作り方
さて、「導入部」及び、「導入文」の書き方については何となく理解して頂けたかと思います。
続いてはあなたのブログの「核」となる部分、「記事」の作り方についてです。
結論から言って記事の書き方の基本となるのは「PREP法」という「型」です。
この「PREP法」が即ち、記事の書き方となり、現在多くのブロガー達が記事執筆時に用いている手法となります。
因みに「PREP法」とは、
- 「Point(結論)」
- 「Reason(理由)」
- 「Example(具体例)」
- 「Point(再結論)」
この「4つ」の頭文字をとって「PREP法」と名付けられております。
少し具体例を見てみましょう。
- 文章の構成には「PREP法」を用いることが大切です。「Point(結論)」
- 何故なら読者に伝わりやすい文章構成になるからです。「Reason(理由)」
- その理由として何よりも分かりやすいからです。「Example(具体例)」
- なので文章の構成には「PREP法」が重要なのです。「Point(再結論)」
ご覧になっていただいてもわかるようにこの「PREP法」で記事を書いていくと説得力に凄みが増すんです。
というのも、読者が文章を読む際、何よりも大切にしているのはその文章における「説得力」です。
根拠もなく「説得力」に欠ける文章は読者からすれば「不安」でしかないし、我々ブロガーは文章に「説得力」も持たせる事で読者に読んでもらう事ができるわけです。
しかし顔もわからないようなブロガーの記事を読者は中々信頼してくれませんよね?
その点、この「PREP法」を用いれば
- 結論
- 理由
- 具体例
- 再結論
の「4点」が働き合って、読者の抱える「不安」を見事に消し去ることができるのです。
またブログ記事を読む読者というのは自分の知りたい事や、解決したい悩みというものがあってあなたの記事を読む場合、自分の目当てとなる「情報」が真っ先に書かれていないとその記事を読み進めてくれないんです。
なので「結論」から入るこの「PREP法」はブログ記事に最適な「型」という訳なんですね。
ただこの「PREP法」の「型」は、特に「情報記事」や「ノウハウ記事」を書く際にその真価を発揮するもので、記事内容によっては必ずしも当てはまるというものではありません。
その中でも、例えばあなたが自分のブログで商品紹介をするような「レビュー記事」を書きたいと思った場合、この「PREP法」より「PASONAの法則」を用いた方が良い場面もあります。
コンテンツ内容に合わせて「PREP法」と「PASONAの法則」を使い分けるとよいでしょう。
まとめの作り方
それでは最後に「まとめ」の作り方について見ていきましょう。
この「まとめ」部分をしっかりと書くことによってあなたの記事を再度読者に印象付ける事ができることが出来ます。
そこで「まとめ」部分の作り方において気を配る点がいくつかあります。
それが以下の「3つ」です。
- まとめは簡潔に
- まとめ文はその記事の要点を洗い出す
- 読者に最終的にどうなって欲しいかを書く、輝かしい未来を想像させる。
それでは少し例を見てみましょう。
今回は「おいしいパンの作り方」について解説してきました。
最後に本記事の要点をおさらいしておきましょう。
- 「おいしいパン」とは「ふっくらとしたパン」の事
- 「おいしいパン作りに欠かせない材料」は「栃木県産の小麦粉」
「おいしいパン」はしっかりとした前準備が必要となります。
しかし「おいしく、本格的なパンを作る」為には中々その準備が大変だったりしますよね?
今回本記事で解説したのは「おひとり様」でも簡単に準備が行えて、掛かる材料に関しても安く揃えられるものばかりです。
本記事を参考にしていただければ誰しもが簡単にご自宅で「おいしいパン作り」が行えるようになるんです。
是非ご家族や友人とのパーティであなたの手腕を披露してみてはいかがでしょうか?
いかがでしょうか?
「まとめ」に関しては、
- まとめは簡潔に
- まとめ文はその記事の要点を洗い出す
- 読者に最終的にどうなって欲しいかを書く、輝かしい未来を想像させる
- この記事を読んだ読者がその後に取るべき行動は何かを提示する
この「4点」さえ気を配れればこのようなシンプルなものでも全く問題ないのです。
また、先程「まとめ」の役割部分でも簡単に開設しましたが、この「まとめ」部分というのは一番読者を「コンバージョン」させやすい部分でもあるんですね。
なのでこの「まとめ」部分では読みに来てくれた読者に対し積極的に「営業」を仕掛けていってほしんです。
例えば、「まとめ」の最後に「アフィリエイトリンク」や「商品リンク」を設置して収益UPを狙ってください。
または「内部リンク」を設置してサイト内回遊を狙ってもいいでしょう。
またその際、
- この記事を読んだ人が次に知りたい事
- この記事に同意できない人が読みたいであろう事
この「2点」に気を付けながら「内部リンク」を設置して下さい。
無理やり自分の意見に誘導するのではなく、「複数の内部リンク」を設置してユーザーに選択させるのです。
とにかく何かしらの「コンバージョン」を目指してほしいんです。
せっかく読みに来てくれた読者ですから、その機会を是非無駄にしないでほしいんですね。
収益を上げているブロガーはこの「まとめ」部分を非常に充実させて書いております。
我々も見習わなければなりませんね。
ブログの導入文と記事構成の作り方、まとめ
今回、個人ブログを始めたばかりの初心者の方の為にブログの「記事構成」についてその「目的」と実際の「書き方」について解説してきました。
本記事の要点をまとめると、以下の「4点」があげられます。
- ブログ記事は「導入部」、「記事」、「まとめ」の「3つ」のパートから構成される。
- 「導入部」では読者にその記事を読むメリットを訴えかける
- 「記事」部分では読者の「検索意図」に沿った内容を書いていく
- 「まとめ」部分ではその記事の要点をまとめ「コンバージョン」を獲得する
本記事でご紹介した「記事構成」はあらゆる記事で「使いまわし」が利きます。
ここでご紹介している「記事構成」さえあれば今後あなたがブログ記事の執筆に悩まなくて済むのです。
是非、本記事を参考にブログ記事を量産していってください。




コメント