本記事では大人気のワードプレステーマ「SWELL」に関して正しいインストール方法を解説していきます。
結構初心者の方で「SWELL」をはじめから導入される方が多いと思うんですけど、この「SWELL」は方法を間違えるとインストールできません。
いくつか複雑なやりとりがあります。
インストールができないと悩んでいる方はぜひ本記事を参考にしてみて下さい。
ワードプレスのテーマがインストールできないときの主な原因
ワードプレスを利用するなら、せっかくですので「テーマ」をインストールしたいですよね。
「テーマ」があれば、おしゃれなカスタマイズができるし、投稿もスムースに行えるようになります。
結果ブログ運営が楽しくなったり、はかどったりするわけです。
なのでブログ運営を行うならぜひ「テーマ」をインストールしたいところです。
そこでまず「SWELL」に限らずですが、ワードプレスで「テーマ」をインストールしようとおもい。それができなかったとき、どのようなことが原因でインストールできなくなってしますのでしょうか?
以下がその考えられる主な原因です。
- インストールの手順が違う
- アップロード先を間違えている(FTPの場合)
- サーバーのPHPバージョンが古い
- WordPress上に不具合が生じている
- zipファイルをアップロードできていない
- すでに対象テーマをインストールしている
- 特定のファイルが壊れている
- メモリ制限
- 必要なプラグインがインストールされていない
- ファイルアップロードの制限
このようなことが原因としてあげられます。
今回の「SWELL」で「テーマ」がインストールできないときも、上記の何かしらの項目に当てはまっている可能性が高いです。
ワードプレスのテーマの無料インストール方法
次に一般的なワードプレス「テーマ」のインストール方法について改めて、そのインストール方法を見ていきたいと思います。

まず「ワードプレス」にログインし、左側の「外観」のタブにカーソルをあわせ、「テーマ」を選択します。

その画面ではあなたがいま有効化できるワードプレスのテーマが一覧として現れます。
今回の「SWELL」であれば「SWELL」が表示されており、「SWELL」でなくてもあなたがほかに購入した「テーマ」だったり、無料でダウンロードした「テーマ」だったりがここでは表示されているわけですね。
逆に言えばここに表示されていなければ、何かしらすでに工程がミスっている可能性があるというわけです。
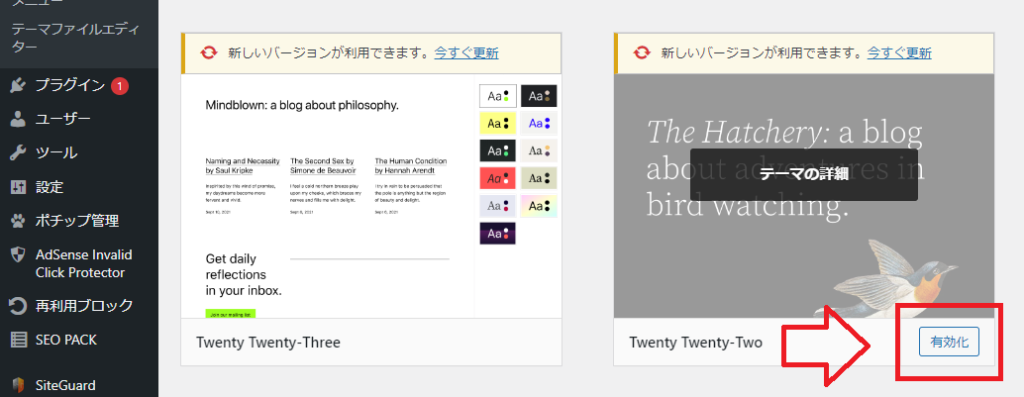
この欄に無事表示されていればあとは右下にある「有効化」というボタンをクリックすればそのテーマを利用していけるわけです。

↑こんな感じで。
なのでまずはこの「テーマ」の一覧表に自分が設定したい「テーマ」がきちんと表示されているかどうかを確認して、表示されていなければ何かが誤っているし、表示されていれば、あとは「有効化」すれば「テーマ」の設定が完了します。
このやり方は今回の「SWELL」に限らず、どの「テーマ」であっても共通です。
SWELLがインストールできない5つの原因
上記を踏まえ「SWELL」の「テーマ」がインストールできない主な原因についてみていきたいと思います。
- SWELLを購入していない
- SWELLのテーマがアップロードされていない
- アップロードする際、解凍した状態になっている
- SWELLのテーマが有効化されていない
- SWELLのユーザー認証がされていない
SWELLを購入していない
まずそもそもですが「SWELL」を購入しなければこの「SWELL」をインストールすることはできません。
この「SWELL」は買い切りタイプの有料ワードプレステーマです。

| ワードプレス有料テーマ | 「SWELL」 |
|---|---|
| 使いやすさ | ☆☆☆☆☆(星5) |
| 機能性 | ☆☆☆☆(星4) |
| デザインの美しさ | ☆☆☆☆☆(星5) |
| カスタマイズの自由度 | ☆☆☆☆☆(星5) |
| 複数ブログでの使用 | 可能 |
| 料金 | 17.600円(税込み) |
料金は税込みで「17.600円」と少し割高となっておりますが、購入しないことには一向にインストールはできませんのであらかじめ確認してください。
SWELLのテーマがアップロードされていない
次に「SWELL」の購入が無事済んだとしても買った「SWELL」を自分のワードプレスにアップロードしないことには一向にこの「SWELL」を使うことはできません。

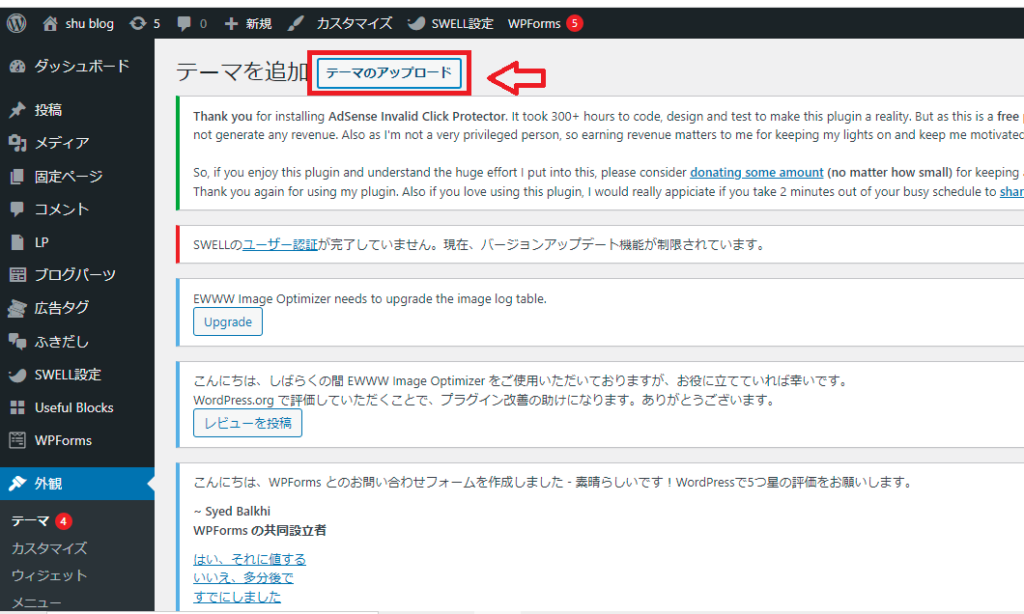
左のタブから「テーマ」を選び、「テーマのアップロード」から無事「SWELL」のアップロードを済ませましたか?
後ほど正しいインストール方法を解説しますが、ここが結構皆さんが陥れいがちな落とし穴となります。
気をつけてください。
アップロードする際、解凍した状態になっている

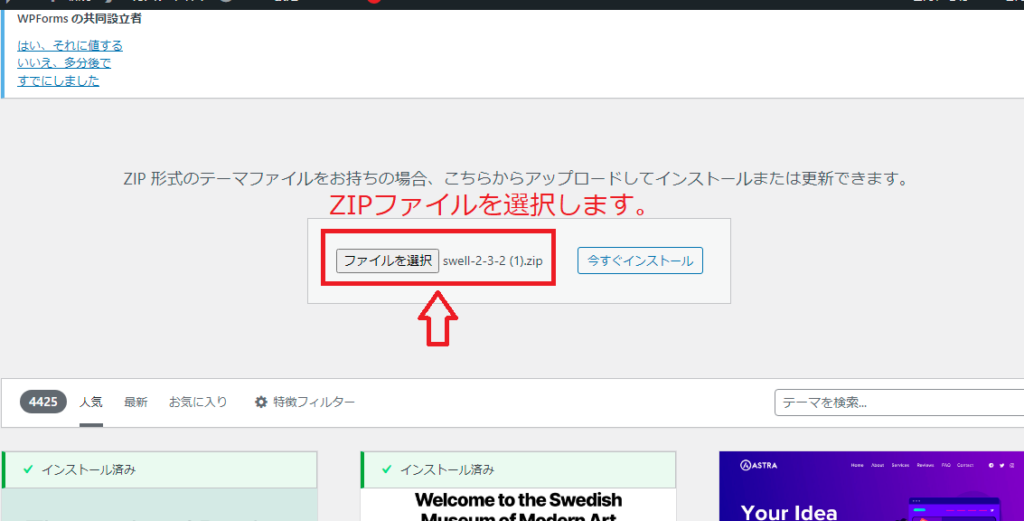
またその肝心なアップロードを行うにあたって、「SWELL」であれば購入した後にファイルをダウンロードし、そのダウンロードしたファイルを先ほどのアップロード先にアップロードしていくのですが、そのファイルが「解凍状態」ですと、一向にアップロードすることができません。

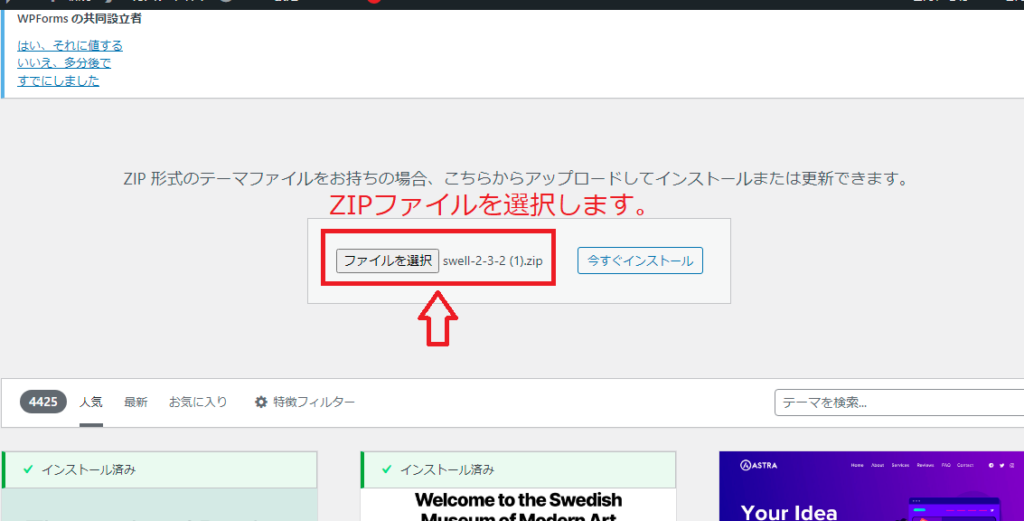
↑のようにファイルの形式が「zip」形式のままアップロードしなければなりません。
「SWELL」を購入し、ダウンロードしたあと、無暗に「zip」形式を解凍したりしないようにしましょう。
SWELLのテーマが有効化されていない

また無事にアップロードをおえても、そのテーマが「有効化」されていなければ一向にこの「SWELL」を利用することはできません。
きちんと「有効化」ボタンをクリックして、「テーマ」を有効化しましょう。
SWELLのユーザー認証がされていない
またこの「SWELL」の複雑なところは、「有効化」したあとも「ユーザー認証」というステップがあって、その「ユーザー認証」を済ませないことにはゆくゆくは「SWELL」の利用ができなくなってしまいます。
まず「ユーザー認証」を済ませるためには「SWELL購入者限定」で行える「SWELL会員登録」というものが必要となります。
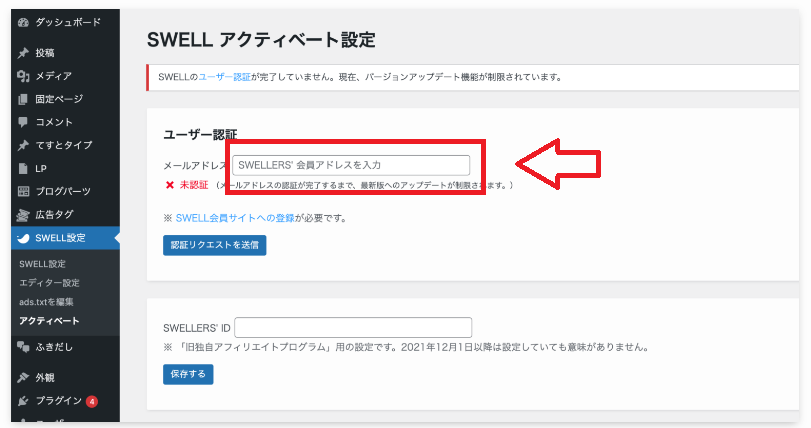
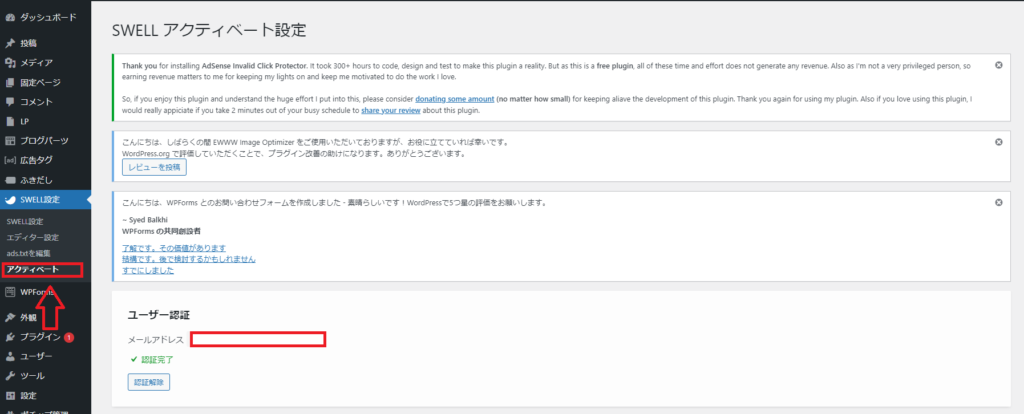
続きましてワードプレス管理画面の左のタブ「SWELL設定」から「アクティベート」に進みます。

会員登録の際の「メールアドレス」を入力し、また「認証リクエストを送信」ボタンを押し、「アクティベート完了」を押すと無事「ユーザー認証」を済ませることができます。

後は↑のような画面になっていればOKです。
正しいSWELLのインストール方法
このように「SWELL」にはほかのワードプレステーマにはない独特の作業があり、その一つ一つが重要な役割を果たしています。
一つでもその作業を怠ってしまうと、インストールすることができなくなってしまうので、注意が必要です。
そのことを踏まえてここでは正しい「SWELL」のインストール方法を見ていきたいと思います。
「SWELL」をインストールするまでに行っていただく実際の手順は以下「5」つのステップです。
それでは一つずつ見ていきましょう。
ステップ1、「SWELL」を購入する
まず先ほども述べたように「SWELL」をインストールするためには「SWELL」を購入していただく必要があります。
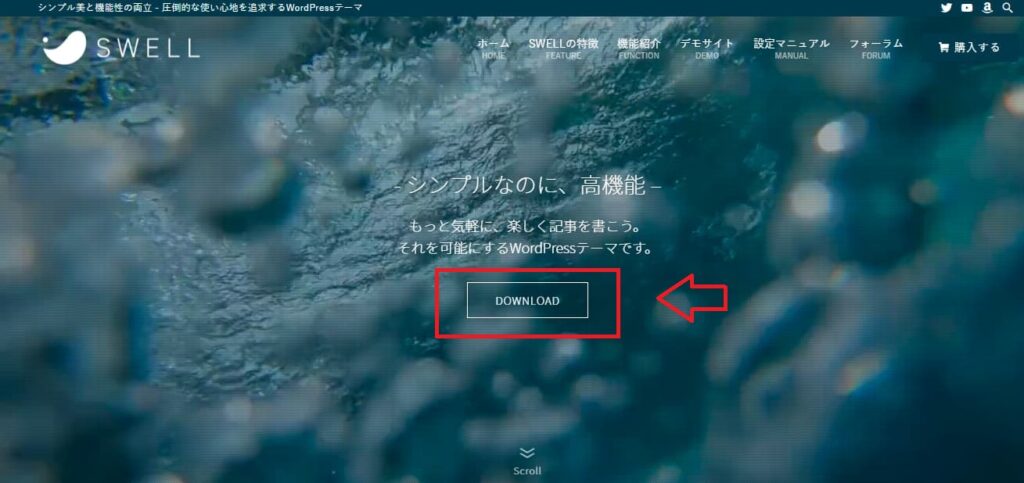
下記のボタンリンクより「SWELL」公式サイトへと進んでください。

すると上の画面に切り替わりますので、画面中央の「DOWNLOAD」へと進みます。

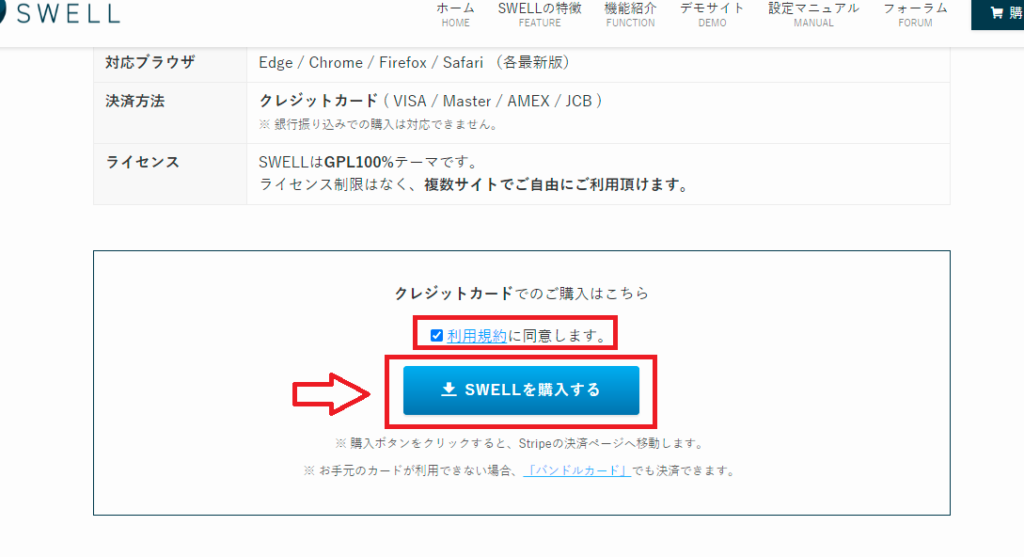
その後「購入画面」に遷移しますので、画面中央の「利用規約」にチェックをいれ、「SWELLを購入する」に進みます。

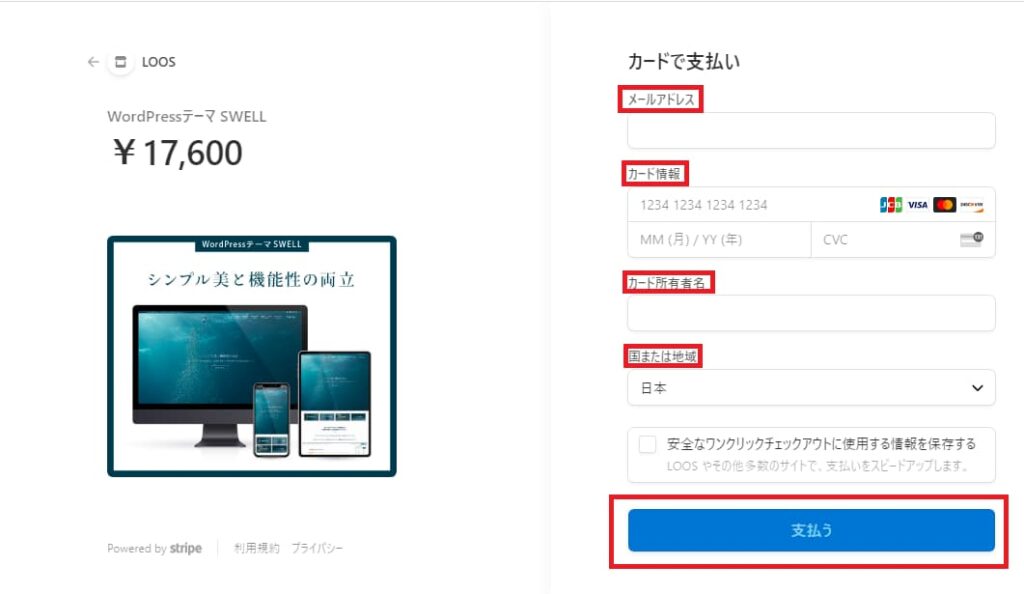
その後、
- メールアドレス
- カード情報
- カード所有者名
- 国または地域
を入力し、「支払う」に進みます。
以上でステップ1の「SWELL」を購入するは終わりです。
ステップ2、「SWELLER’S」に会員登録する
続いて「SWELL」の会員フォーラムへ会員登録していきましょう。
まず上のリンクより「SWELLER’S新規会員登録ページ」に進みます。

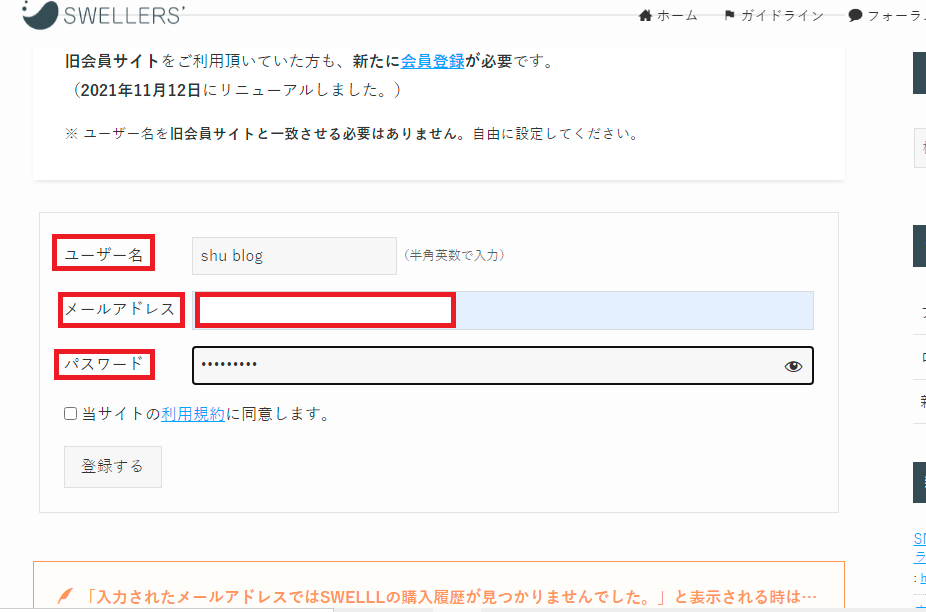
すると「会員登録ページ」に切り替わりますので、
- ユーザー名
- メールアドレス
- パスワード
を入力し、「利用規約」にチェックをいれたら「登録する」に進みます。
これでステップ2の「SWELLER’S」への会員登録が終わり、「SWELLユーザー限定の新会員サイト」にログインできるようになりました。
続いてステップ3に進みましょう。
ステップ3、「SWELLER’S」の「マイページ」にログインし、「SWELL」をダウンロードする
ステップ2で「SWELLER’S」への会員登録が無事済んだら、続いて「SWELL」をあなたのPCにダウンロードしていきます。

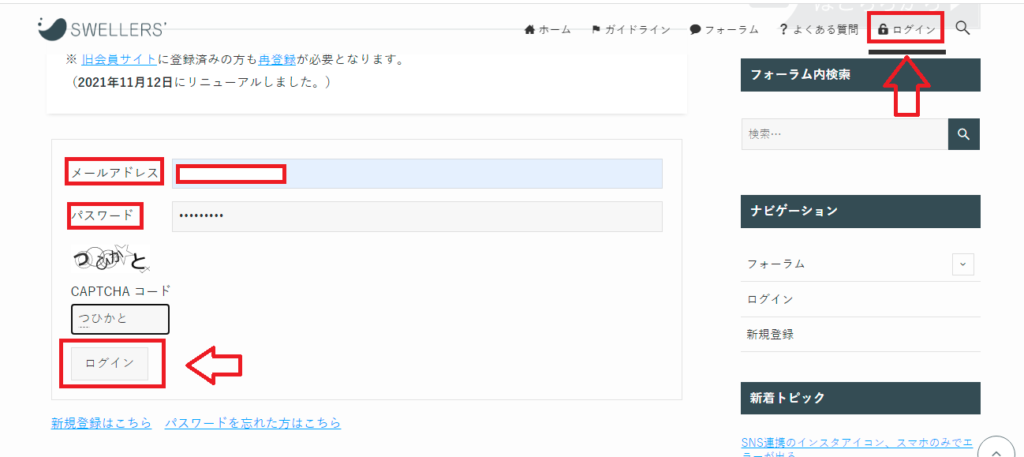
まず「SWELL」公式サイトより「ログインページ」に進み、先程会員登録した際の「メールアドレス」と「パスワード」を入力して「マイページ」に「ログイン」をします。

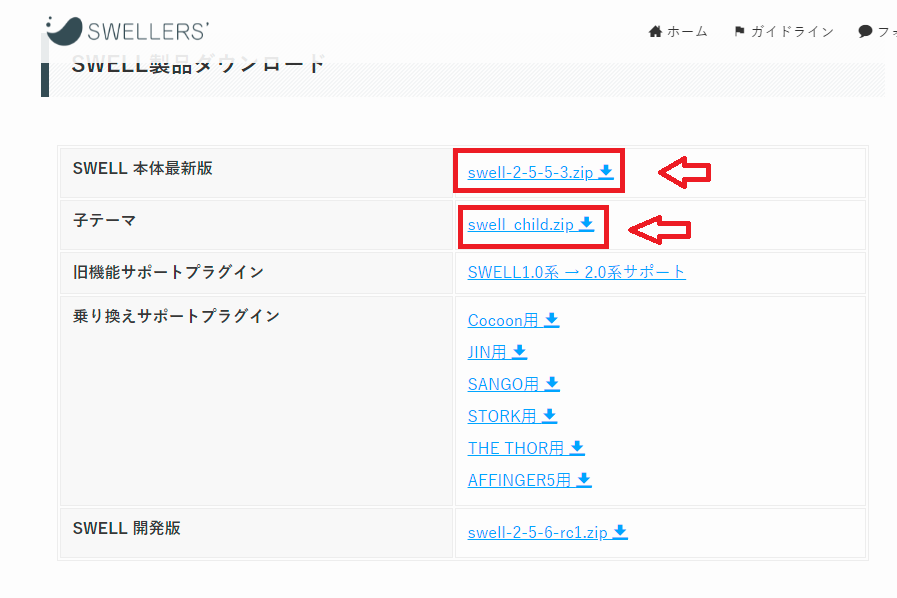
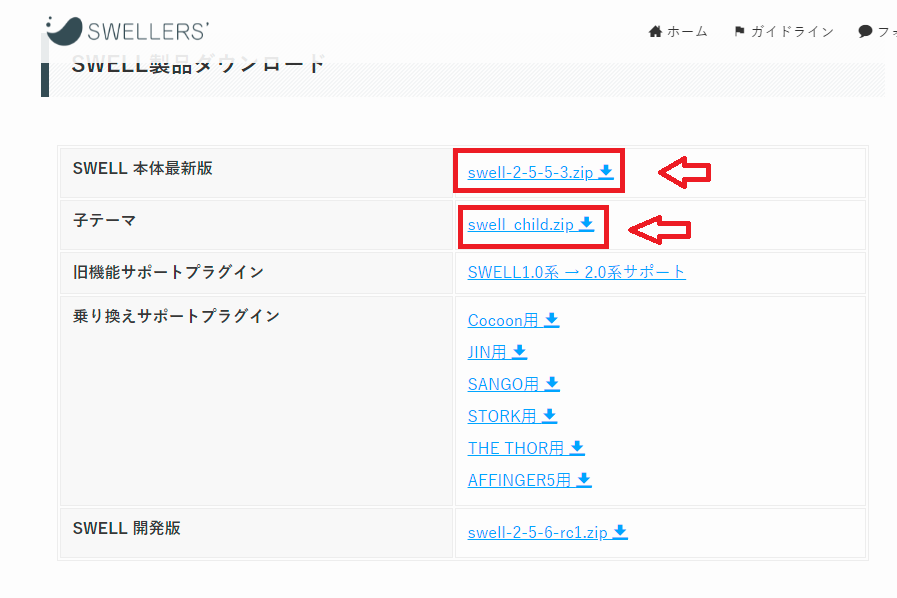
「マイページ」に「ログイン」し終えたら、画面中央部にある「SWELL製品ダウンロード」の項目から「SWELL本体最新版」と「子テーマ」をそれぞれダウンロードします。
「SWELL本体最新版」、「子テーマ」どちらとも必要になるので両方とも欠かさずダウンロードしましょう。
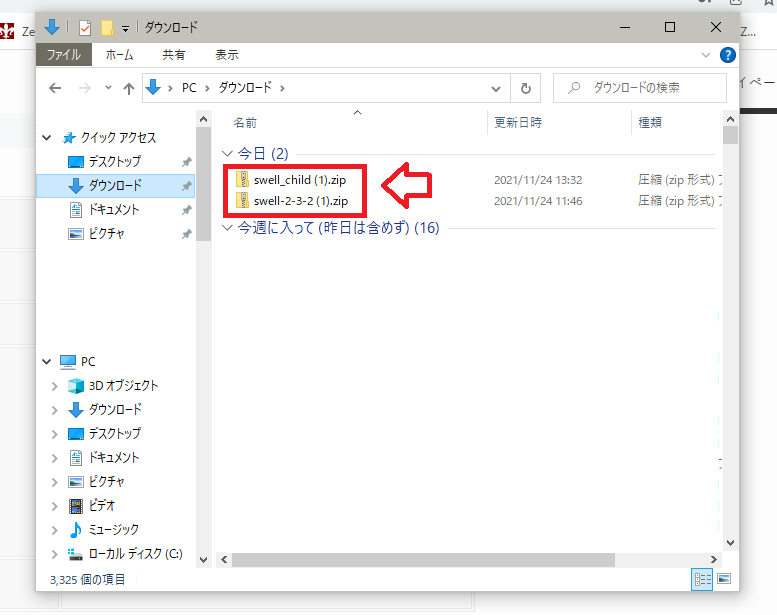
確実にダウンロード出来ているかを確認するためにPC内の「ダウンロード」フォルダにアクセスしてみましょう。

上の画像の通り、
- SWELL_child.zip
- SWELL(ver).zip
の「2」つがあなたのPCにダウンロードされていればOKです。
「zip」形式のまま、決して開いたり、そのファイルを解凍しないように気を付けましょう。
これでステップ3は以上です。
ステップ4、「SWELL」をインストールする
続いてはステップ3でダウンロードした「SWELL本体最新版」と「子テーマ」をあなたが使っているワードプレスにインストールしていきます。

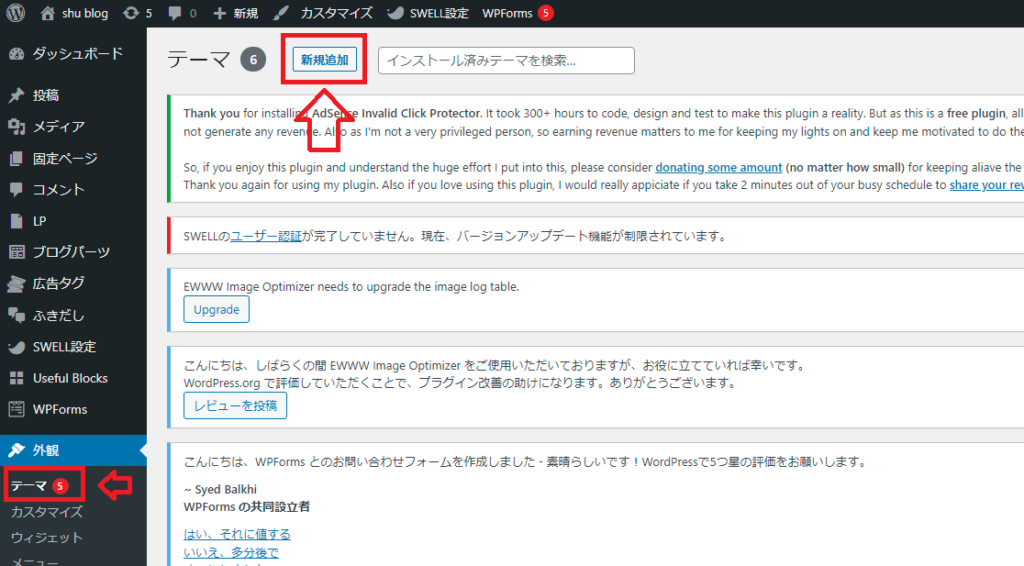
まずは「ワードプレス」の管理画面より、「外観」、「テーマ」を選択し、「新規追加」へと進みます。

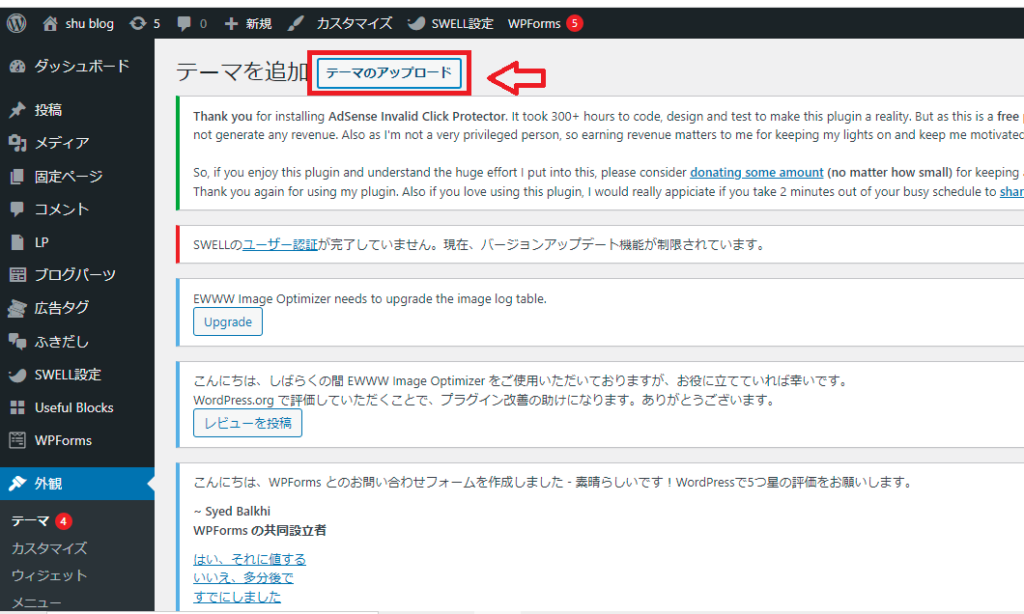
そこから続いて「テーマのアップロード」を選択します。

すると画面中央に「ファイルを選択」という項目がありますので、先程「ダウンロード」した、
- SWELL_child.zip
- SWELL(ver).zip
を選択し、それぞれ「今すぐインストール」をしていきます。(どちらもアップロードが必要です)

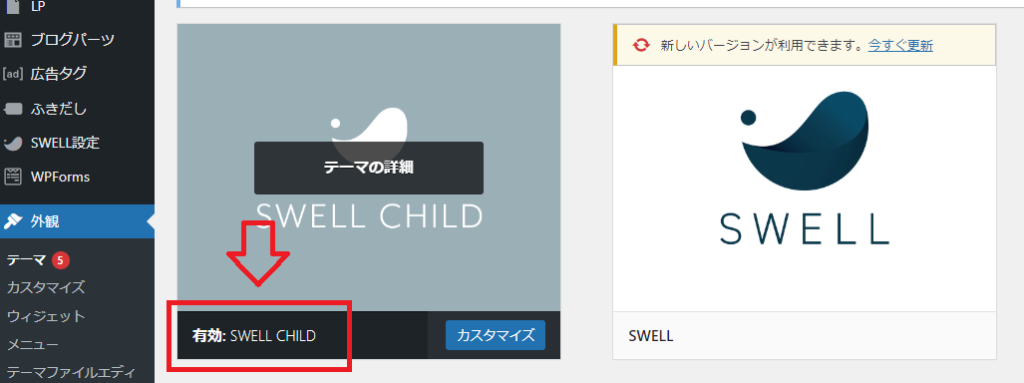
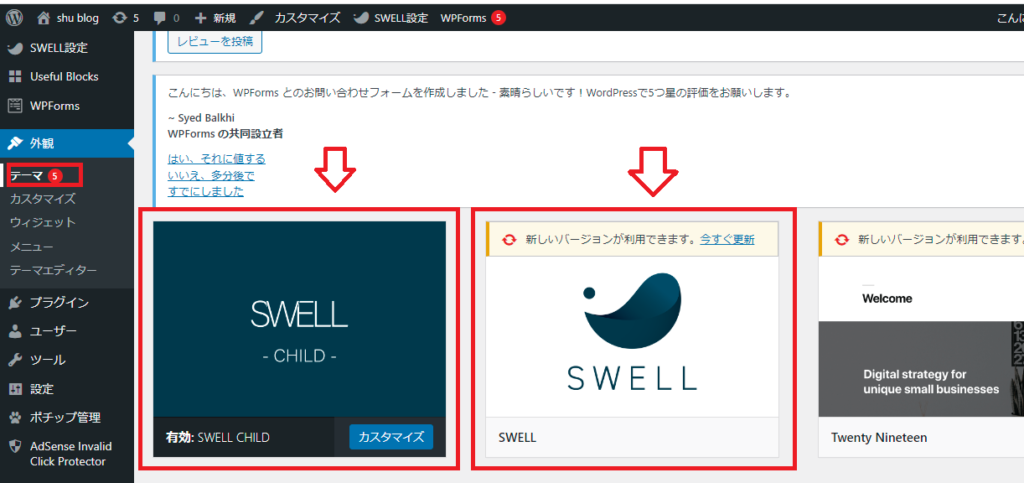
再度「ワードプレス」管理画面の「外観」、「テーマ」を選択してみて、上の画像のように「SWELL」と「SWELL-child」という項目が増えていていれば無事「インストール」は完了です。
ステップ4はこれで以上となります。
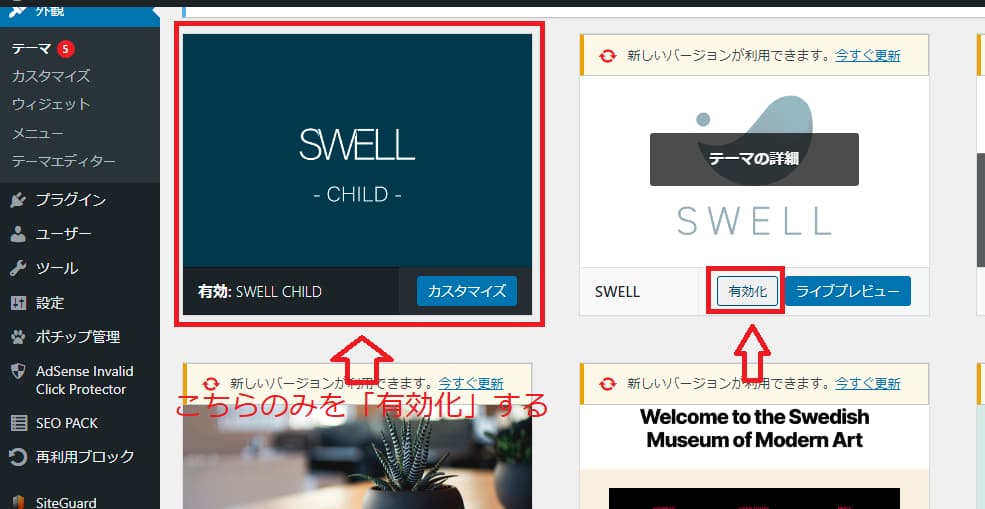
ステップ5、子テーマのみを有効化する
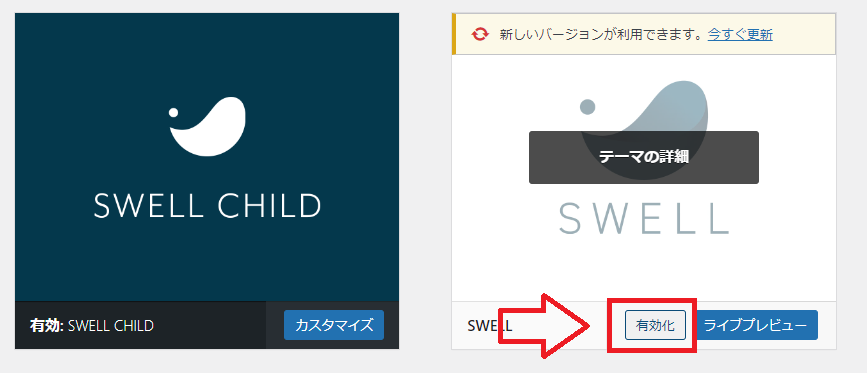
続いて先程「インストール」した「SWELL-child」のみを「有効化」していきます。

気を付けたいのが「親テーマ」ではなく「子テーマ」のみを「有効化」するという点です。
画像でいうと「青色」の「SWELL_child」のみを「有効化」していくわけですね。
というのも、WordPressには「子テーマ」という特別な概念が存在します。
この「子テーマ」は、「親テーマ」が持つテンプレートの一部をユーザーが望むような形にカスタマイズできる機能があります。
なので実際に使用していく「テーマ」は「子テーマ」になるという訳です。
ここでは間違えて「親テーマ」を「有効化」しないように気を付けましょう。
上の画像のように「SWELL_child」のみが「有効」となっていればOKです。
以上で「SWELL」のインストールも無事終了です。
SWELLとブログの相性について
「SWELL」があればブログ運営が非常にはかどります。
現に私も2021年の初頭にブログ運営を始めた一人ですが、それまでまともにPCすら触ったことがありませんでした。
しかしこの「SWELL」があったおかげで、きれいなサイト設計ができたし、記事の執筆もスムーズに行うことができ、挫折せずにここまでやってこれました。
売り上げも伸びています。
すべてはこの「SWELL」のおかげといっても過言ではありません。
そこでなぜ素人でもあり、それまでまともにPCすら触ってこなかった私がこうして無事ブログ運営を成功させることが出来たのか?その理由についてここでは見ていきましょう。
- SWELLならおしゃれブログができる
- SWELLなら初心者でも本格的なブログ運営ができる
- SWELLならブログ収益がでやすい
1、SWELLならおしゃれブログができる
ブログ運営といえば、やはり誰もがおしゃれなブログにあこがれるもの。
現在魅力的なブログは本当に多いですからね。
言い方を変えればおしゃれで、デザイン性に富んだブログでないと生き残ることが出来ないということなんです。
その点この「SWELL」なら、誰しもが簡単に魅力的なブログにすることができます。
トップページはもちろん、タグページや、カテゴリーページ、問い合わせページなどおしゃれにカスタマイズできるんです。
また従来のワードプレスは「テキストエディタ」といって、自分でおしゃれなページを作るためにはHTMLやCSSなどのプログラミング言語を駆使しなければならなかったんですね。
しかしいまの「ワードプレス」はありがたいことに「ブロックエディタ」というワンクリックで「ブロック」を挿入するだけで、あらゆる機能が実装できるようになったんです。
そしてこの「SWELL」はこの「ブロックエディタ」にすべて対応しているんですね。
これであればこれまでまともにPCすら触ってこなかった素人でも自分のやりたいようにページを作ることが出来るんです。
SWELLの表示設定について!外観をいくらでもカスタマイズできる
実際にどのようにサイトカスタマイズができるのか見ていきたいと思います。

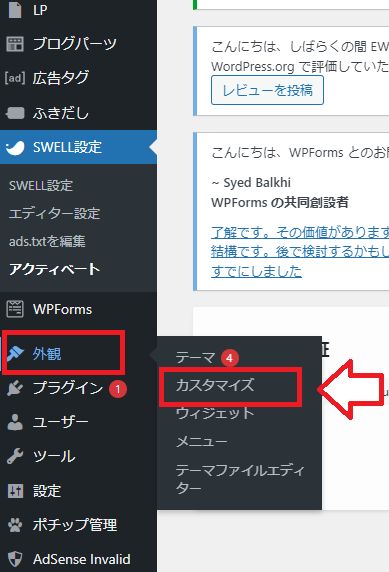
まず「ワードプレス」の管理画面から左の「外観」のタブの「カスタマイズ」に進みます。

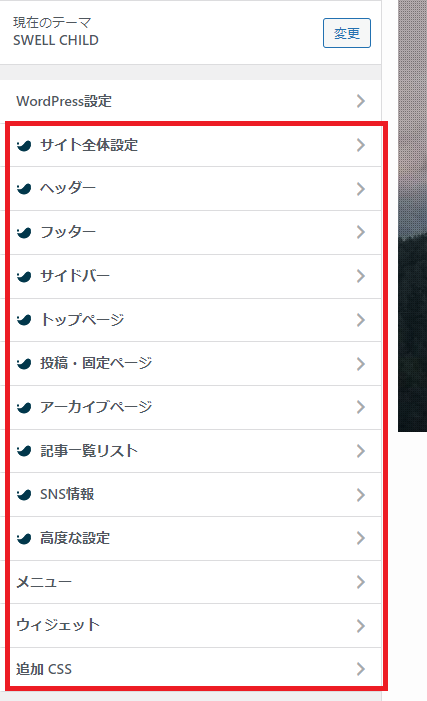
ここではこのように、
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度な設定
とあらゆる設定が行えます。
このように簡単に様々な設定を行えるのも「SWELL」の特権です。
せっかくですので、その中の「サイト全体設定」がどういうものか見てみましょう。

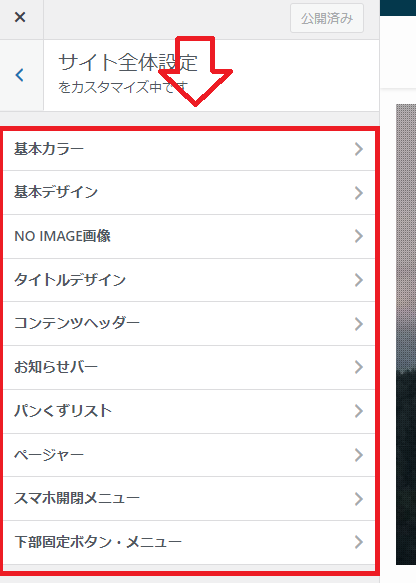
「サイト全体設定」を選択すると、さらにそこから、
- 基本カラー
- 基本デザイン
- NO IMAGE画像
- タイトルデザイン
- コンテンツヘッダー
- お知らせバー
- パンくずリスト
- ページャー
- スマホ開閉メニュー
- 下部固定ボタン・メニュー
を選択できます。
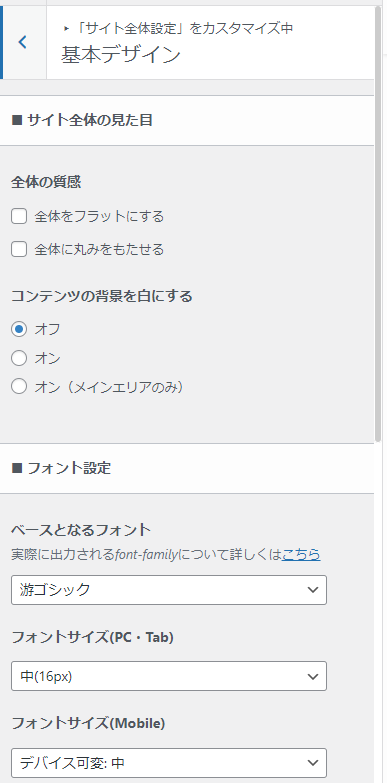
その中の「基本デザイン」を見てみますと、

「全体をフラットな印象にさせたり、丸みを帯びさせたり」というのも簡単に設定できます。
またフォントの設定というのも簡単に行えるのがお分かりいただけます。
このカスタマイズ性の良さがSWELLとブログとの最大の相性であり、多くのユーザーから支持を集める理由なんです。
2、SWELLなら初心者でも本格的なブログ運営ができる
また、この「SWELL」とブログとの相性の良さとして挙げておきたいのが、この「SWELL」は初心者でも扱いやすいワードプレステーマ」だということです。
例えばブログを開設したばかりの初心者というのは、

「SEO」って何?



「パンくずリスト」の設定ってどうやればいいの?
といった感じで、「ブログ運営」における初歩的なことですらわからない状況のはずです。
現に私もそうだったので、その気持ちがよくわかるのですが・・・。
そしてそんなブログ初心者の方が独学で、すべて解決しようとすると相当の時間と労力が必要となるはずです。
しかしそんなことをしていたら収益はおろか、途中でブログ運営をあきらめてしまう可能性だってありますよね。
その点この「SWELL」であれば、例えば「SEO」に万全な対策を初心者でも簡単に施せるし、「パンくずリスト」や「目次」などの「難しそうな設定」も簡単に施すことができるんです。
その上、この「SWELL」であればさきほどの申し上げたように「ブロックエディタ」に完全対応している為、
- 画像の装飾
- 内部リンクの貼りつけ
- HTMLの挿入
などブログ執筆の諸々を、全て「ワンクリック」で行うことが出来るのです。
「ワンクリック」ですよ!!?
ブログを始めたばかりの当初の私は、あまりにも簡単にブログ運営を進めていけるので、驚くどころか唖然としてしまったのです。
これらはブログ初心者からしたら本当に嬉しいものなんですね。
特にわたしのような、それまでまともにPCにすら触ったことのないド素人からすれば、これほどまでに心強いツールはなかったわけなんです。
「初心者」にとって優しいだけでなく、ブログ運営をしていく上で万全な対策を練れるというのがこの「SWELL」の特徴なんですね。


3、SWELLならブログ収益がでやすい
またこの「SWELL」はブログ運営の目的でもある「収益」が出やすいという意味でも相性がいいです。
なぜこの「SWELL」はブログ収益が出やすいのかというと、先のブロックエディタに全面対応しているため「広告」が記事内に貼りやすいという点があげられるからです。
少し実演してみたいと思います。
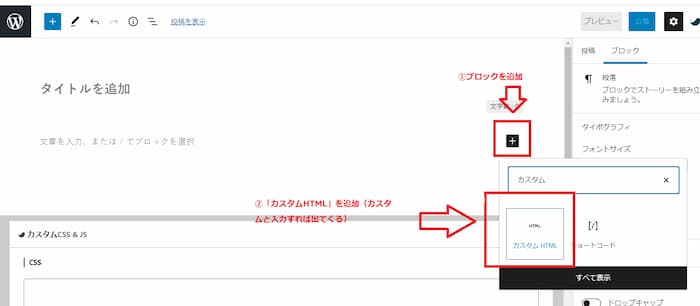
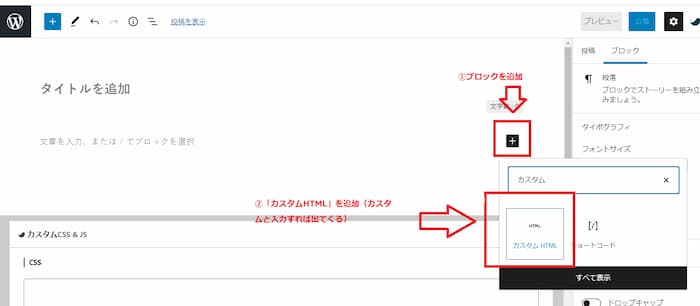
この「SWELL」において記事に広告を貼りたい場合は、記事編集の投稿画面にまず進みます。


「投稿画面」へと進んだら、
- ①ブロックボタンを追加する
- ②「カスタムHTML」(カスタムと入力すれば、でてきます)を選択する。


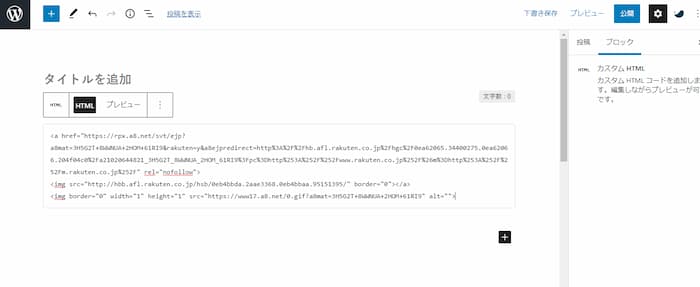
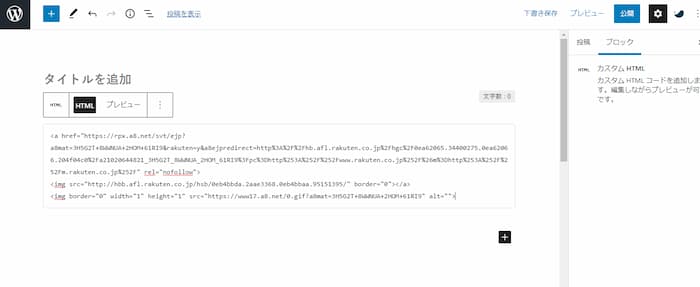
そうすると、上のような画面になりますので、ASPに登録し、取得した「広告リンク」をさきほどの「カスタムHTML」に貼り付けます。
以上で簡単に記事内に広告をはることができました。
「SWELL」だとこんな風にとっても簡単に収益源となるアフィリエイト広告がたったワンクリックで記事内に挿入することができます。
またそれだけではありません。
この「SWELL」であればいまご覧いただいたアフィリエイトリンクをおしゃれにカスタマイズすることもできるんです。
実際にみていただきましょう。
普通の「アフィリエイトリンク」が以下のようなものだったとします。
既卒・フリーターでも内定率80%超え!新規登録無料!↑こんな感じですね。
これはこれでまぁ悪くはないですが、単なる外部リンクのようにも見えるし、ユーザーに対して迫力のある訴求ができません。
しかしこの「SWELL」であれば、アフィリエイトリンクを自由に装飾することができるんです。
例えば、↓のような臨場感のある浮き上がるボタンリンクにしてみたり。
あるいは↓のようなシンプルなボタンリンクにしてみたり、広告内容に沿って、自分やユーザー好みにアフィリエイトリンクを装飾することができるんです。
こういった工夫が収益をえるためにはとても重要なんですね。
ブログの収益はこのアフィリエイトを主にしているので、いかにこのアフィリエイトリンクを上手に訴求させるかが重要なんです。
この「SWELL」ですと、こうしたアフィリエイトリンクの装飾すら簡単にできてしまいます。
ですからブログと相性がいいというわけなんですね。



コメント